Home icons
The home screen tab allows you to control how the main app home screen will operate. From this section you can control things like icons per page, and even how the main home screen will look.
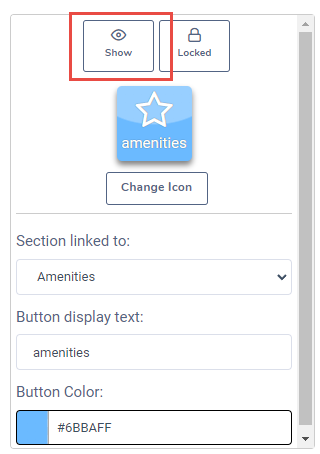
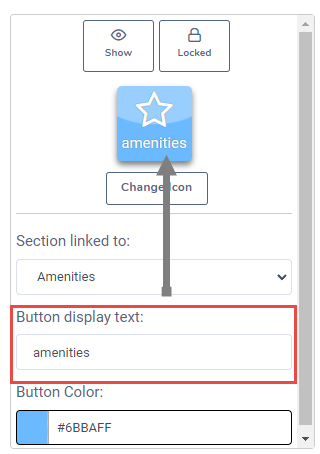
Show
The show option allows you to ‘hide’ a specific icon. When an icon is set to hide, it will not display in the event

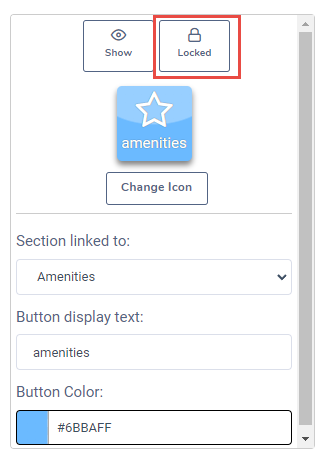
Lock
The lock section allows you to ‘lock’ a section. Depending on the settings, setting this to ‘Locked’ will prompt the user if they are not validated in-app.
The lock icon will only be displayed if ‘Require registration’ OR ‘Require check-in’ options are selected in the configuration section.

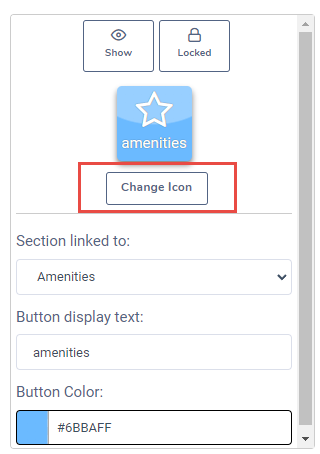
Change icon
The change icon button allows you to ‘change’ the icon associated with the button. You can select from a pre-defined list of icons. When this is set, the icon will be used at the button icon as well in the side menu slide-out.

Section linked to
The section linked to drop down allows you to set where the button should link to.
| Section | Description |
|---|---|
| Agenda | The agenda section type will link to by-day listing of the sessions. First listing out the days, once clicked on, it will take the user to a listing of sessions for that day. Additionally, there will be a listing of days across the top for easy navigation between days. |
| Amenity | The amenity will link users to the listing of amenities. |
| Attendee | The attendee option will link users to a full listing of all attendees. |
| Feed | The feed option will link users to the social feed or wall. This is a community forum where users can interact, post photos or comments about the event. |
| Exhibitor | The exhibitors option is a full listing of all exhibitors for the event. Additionally, if there are any sponsor or exhibitor products, these too will be listed under a separate tab in this listing. |
| File | The file option allows you to link to a specific ‘File’ to be downloaded. This can be any web-accessible file URL. Triggering this option will show a ‘URL’ box to enter the file location. |
| Maps | The maps option will link users to a listing of all event maps. |
| Photo | The photo option will link users to the events photo gallery. Depending on the styling you have selected, this may be a slideshow, grid, or card display. |
| QR Code | The qr code option will trigger the barcode scanner to open. |
| RSS | The rss option allows you to link to an RSS feed URL [must be a valid rss feed] When a user taps on this, it will open a listing of all items from the RSS feed, clicking on an item will navigate to the details of that item. |
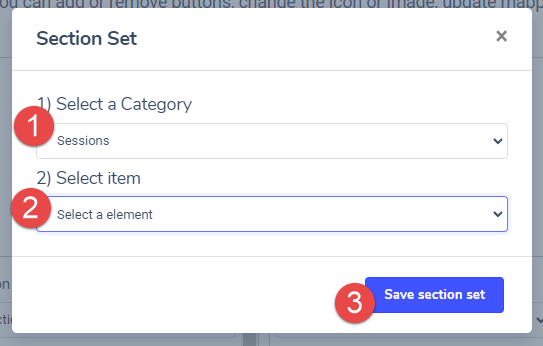
| Section Set | The section set option allows you to link to ‘Any’ section or item in the event, allowing you to map directly to a session or sponsor, even a specific product. Once sectionset is selected, a modal window will open an ask you to first pic a section, then select an item from that section  |
| Session | The session option will link to a full listing of the sessions in alphabetical order |
| Social | The social option will link to the twitter section. [You must have configured the twitter setting in the CMS] |
| Speaker | The speaker option will link to a full listing of speaker for the event. |
| Sponsor | The sponsors option will link to a full listing on the sponsors, listed out depending on the sponsor type [e.g Gold, silver, bronze] |
| Survey | The survey option allows you to link to a ‘stand-alone’ survey. |
| Tracks | The tracks option will link you to a full listing of tracks for the event. |
| URL | The url option allows you to link a button to a URL. A URL will then open in a new window for further viewing. |
| Video | The Video option allows you to enter a web-accessible video (mp4) for viewing in the app. This will trigger a native ‘video’ player to open an play the video. |
Button display text
The button display text section allows you to change the button text. When a button type is set to ‘Icon’ the text is limited to 10 character, however switching to a ’tile’ allows for longer text input.

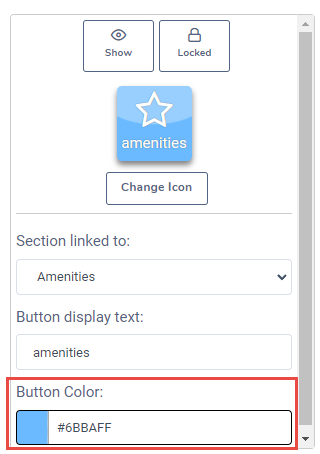
Button color
The button color option allows you to change the background color of the button.